Podcast: Reproducir en una nueva ventana | Descargar | Incrustar
Suscribirse: RSS

Normalmente cuando hablamos de texturas. Siempre pensamos en algo con relieve que podemos sentir su tacto con las manos.
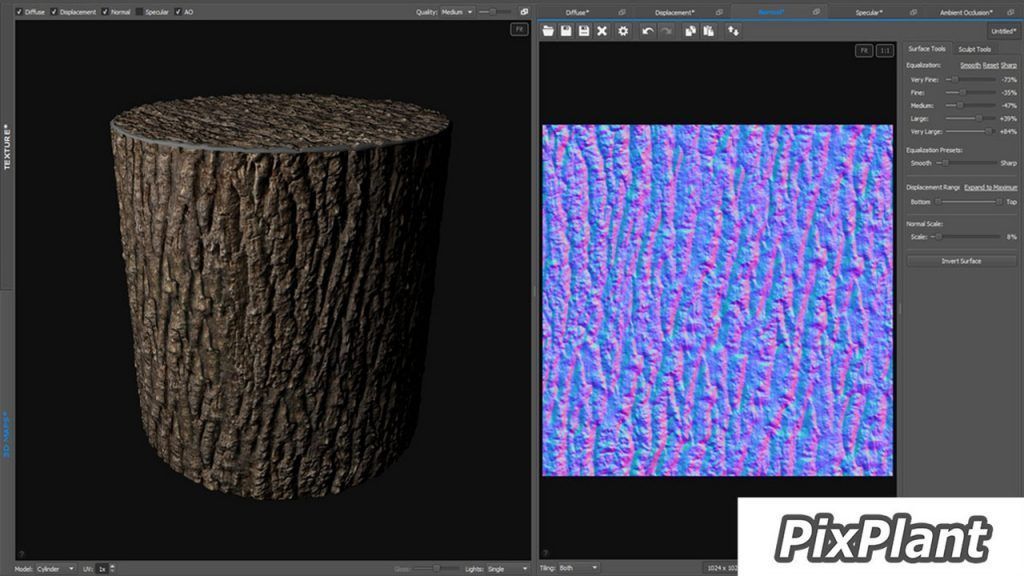
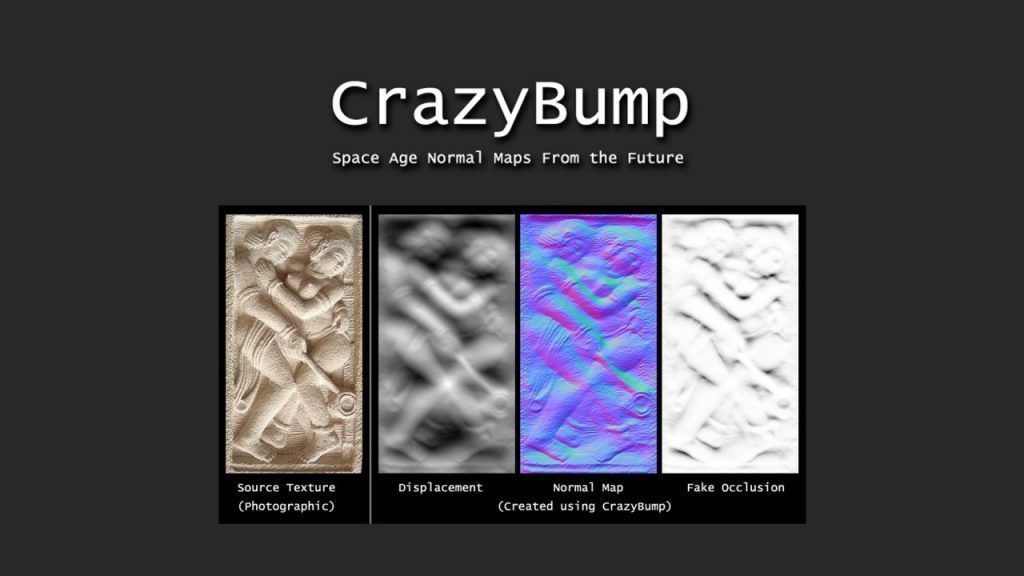
Pero en Modelado eso sería más bien para crear materiales que no dejan de ser una composición de capas de texturas. Eso sí con distintos formatos que realizamos mediante diversas técnicas usando herramientas de edición de imágenes como puede ser Photoshop. O creadores de texturas a partir de una base como puede ser la herramienta PixPlant 2 o Crazybump, para generar materiales realistas.


Y es que sin las capas de difuso, desplazamiento, normales, specular no podrías tener la sensación de contemplar, sentir y casi tocar un objeto con relieve, volumen, luces y sombras.
Contents
¿Qué es una textura?
Las texturas son bitmaps, mapas de información o mapas de bits. No dejan de ser información binaria que responde a un color representado en un píxel de la imagen. Cuanta más cantidad de píxeles más resolución y por ende más calidad.




Antaño las texturas por ejemplo en PlayStation 1 solo se permitían de una resolución de 256 x 256 pixeles. Cada vez han ido incrementando las resoluciones y la cantidad de texturas que se pueden aplicar en objetos.

Hoy en día podemos tener varias capas de bitmaps en distintos canales haciendo modificaciones a nuestro gusto sobre las texturas en tiempo real. Así el personaje, modelo o escenario puede sufrir variaciones según nos venga en gana incluso realizar efectos de partículas o materiales volumétricos.

¿Qué es un bitmap?
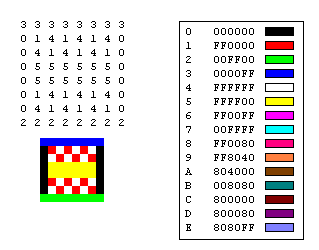
Si profundizamos un poco sobre los bitmaps. Las imágenes o mapas de bits cuentan con bits valga al redundancia pero en este caso de colores. Que representan la cantidad de colores que se pueden pintar por cada píxel de esa textura o imagen. En una de 1 bits solo se podrán representar el color negro o blanco. 4 bits 16 colores por pixel. 8 bits 256 y 24 bits la friolera de 16.777.216 tipos de colores para un solo puntito de tu imagen.

Si os apasionan más los colores os puedo decir que los colores para las páginas web se hacen en hexadecimales. Es decir van desde el 0 hasta el 9 y de las letras A hasta la F. Por ejemplo si quieres representar el blanco sería FFFFFF y si quieres el negro 000000. Los dos primeros dígitos representan el rojo, los otros dos el verde y los siguientes el azul.
Volviendo al tema de las texturas.
¿Qué se hace con la textura?
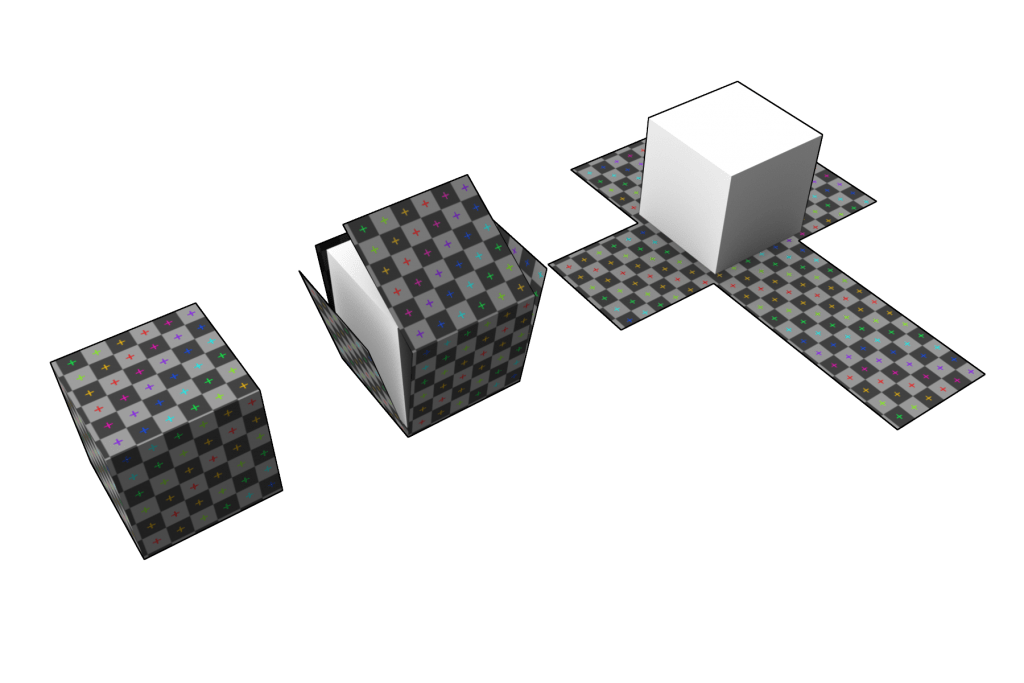
Se aplican sobre los elementos que tenemos en el escenario. Puede ser un plano la opción más fácil o un objeto contorneado donde se realiza un proceso llamado Unwrapping (ya lo hablaremos en otro programa) para extraer la piel o la corteza que me suena menos dañino. Una vez desarmado esa figura geométrica tridimensional deberíamos tener todos sus componente sobre un plano 2D. Que resulta ser nuestro bitmap o textura.
Pero si se coloca tal cual simplemente se proyectará lo que estamos viendo sobre ese objeto. Algo así a tener una lampara con una silueta y pretender que acapare el objeto sobre el que estamos proyectando esa textura en nuestro caso. Si es cúbica se verá por una cara bien pero por el resto se tensionarían y finalmente por la parte trasera no se verá nada. Y sobre una esfera más de lo mismo. Ya que se estirará la imagen según nos vayamos alegrando del centro de la superficie donde recibe más luz.


¿Qué tipos de texturas o mapas (de bits) existen?
Difuso o Difusse: es el bitmap que trae el color y la información principal de la imagen
Especular o Specular: un bitmap en escala de grises que define la cantidad de brillo y luz que se va poder reflejar en esa superficie.
De Relieve o Normal Map: simular un efecto 3d de relieve sobre la superficie. Suele ser de los colores rojo y azul como las gafas 3D de antes.
Displacement o Desplazamiento: la principal diferencia con la anterior es que causa variaciones sobre la geometría generando efectos de empuje según los colores de escalas de grises incorporados.
¿Cómo se aplica la textura?
La solución más frecuente es mediante un modificador en nuestra herramienta de modelado favorita que otorgue a esa textura la capacidad de amoldarse a un entorno 3D. Para eso los modeladores usamos las UVs.
¿Qué es el UV?
No deja de ser una representación de las coordenadas ortogonales (espacios tridimensionales o los ejes X,Y,Z) de los vectores que consta un mapa de bits, imagen o textura. Son unos parámetros idénticos a los de X, Y, Z. Pero en este caso posicionando en cada vértice de nuestro modelo las distintas partes de nuestra textura. Así se proyecta sobre un objeto tridimensional una imagen 2D.
¿Dónde puedo encontrar texturas para mis modelos 3D?
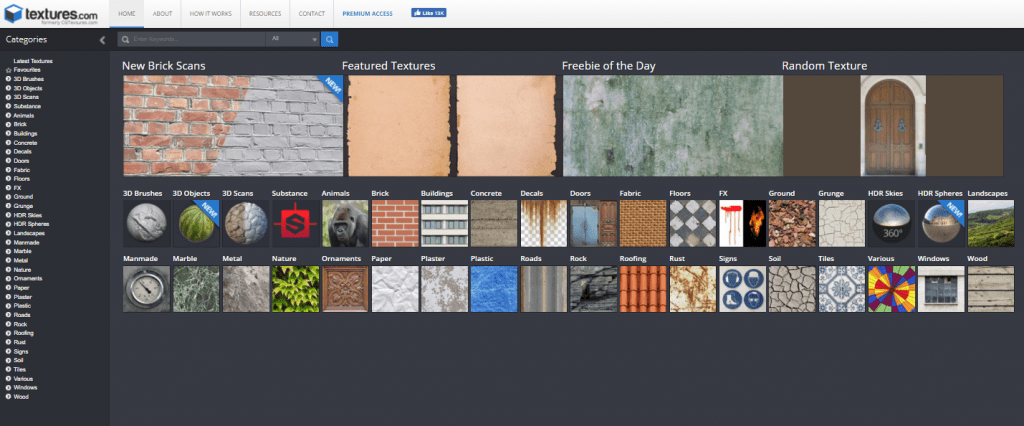
Una de las más conocidas es CGTexture que ahora ha pasado a llamarse Textures.com
Ahí podréis acceder a infinidad de recursos para luego mediante los programas que os he citado. Ir sacando los distintos mapas que una vez apilados varios dentro de un material, adopta una nueva categoría sobre lo que lo apliquéis.
Cabe resaltar que solemos trabajar con texturas cuadradas por razones de peso. Y es que cuando las superficies son bastas y van a tener repeticiones para ahorrar trabajo tienen que ir tileadas.
¿Qué es tilear o tile texture?
Son texturas que han sido tratadas con una herramienta de fotografía para poder usarse en animación, infoarquitectura o videojuegos. Tenéis que entender que si queremos hacer una pared de ladrillos. El ojo no debería saber donde se está repitiendo ese patrón. Por eso se hace esta técnica para trucar las imágenes. Y aunque pongas la misma imagen una consecutiva de la otra no se vea ningún extraño. Por ende la imagen está correctamente tileada. El proceso suele ser modificar los 4 laterales para que no se repitan.
Podría entenderme mucho más pero creo que por hoy es más que suficiente. Ya habrá tiempo para realizar otros programas complementarios. De hecho os recomiendo que aprendáis que es un render y también que es 3ds Max ¡¡Espero que os haya gustado y recordad salir al mundo exterior!!




